はてなブログで運営していた当ブログですが、この度ワードプレスへ移行致しました。
この記事では以下の5つの項目を順を追って説明していきます。
- なぜ移行したのか?
- なぜ今なのか?
- 選んだWPテーマは?
- こだわりポイント(PC版)
- こだわりポイント(SP版)
※デザインの説明をするために、エディターを過剰に使用しています。普段はここまで使っていないので悪しからず。
なぜ移行したのか?
前々からワードプレスへの興味は持っていて、いつかは始めたいと思っていました。
移行した理由は以下の2つ。
- はてなブログに限界を感じていた
- ワードプレスのお洒落なデザインに惹かれた
はてなブログに限界を感じていた
はてなブログは2年ほど前から有料プランに入っていて、独自ドメインも取得していました。
CSSによるカスタマイズもしていました。しかしこれが良くなかった。
ワードプレスに近いデザインを作ることはできても、やはり限界というかデザインの幅は狭いんですね。
独自に魔改造しすぎたせいか、CSSなどの管理が難しくなり「このままだとこのブログが大きくなった時に確実に困る」と思いました。
ワードプレスのお洒落なデザインに惹かれた
ワードプレスのことはちょくちょく検索してどんなものかはある程度知っていたので、憧れのような感情を持っていました。
お金が掛かることに抵抗はなかったので、あとはタイミングだけという状態でした。
なぜ今なのか?
正直タイミングとしては悪いです。
というのもはてなブログProの更新をしたばかりで、まだ1年以上有効期限が残っているからです。
それでも今移行したのは、
- ブログのモチベーションを上げたい
- とにかくワードプレスを始めたかった
- 来年に腕時計を1本買うので、それまでに下地作りをしておきたかった
というメンタル面での理由が主です。
昔から「やりたい」と思いだしたら止まらないところがあります(笑)
選んだワードプレステーマは?
これについては簡単に紹介だけしておきます。
僕が選んだのは「SWELL」というテーマ。
17,600円(税込み)という、現状のワードプレステーマの中では高めなテーマです。
- シンプルでおしゃれなデザインに惹かれた
- 最新のブロックエディターに対応しているので、将来性が高い
という点から選びました。ほぼ感覚です。
今後はこのブロックエディターが主流になっていくと思われます。
従来のブログエディターである「クラシックエディター」は2021年移行サポートが無くなります(ワードプレス内での話)。
 T@KE
T@KE慣れ親しんだ「クラシックエディター」で編集することを薦める記事は多いですが、いずれ無くなるという事を考えるとブロックエディターに慣れておいた方が良いと思いました。
その点でも、最新のブロックエディターに対応しているSWELLは魅力的でした。
あまり聞き慣れないテーマで、調べている時にたまたま知りました。
※ちなみにSWELLを知る前は、「JIN」にしようと思っていました。
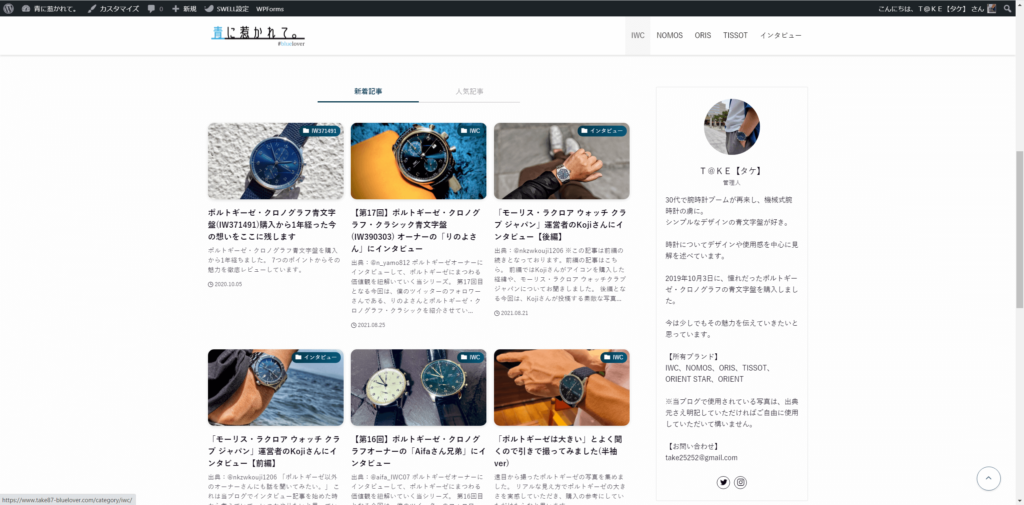
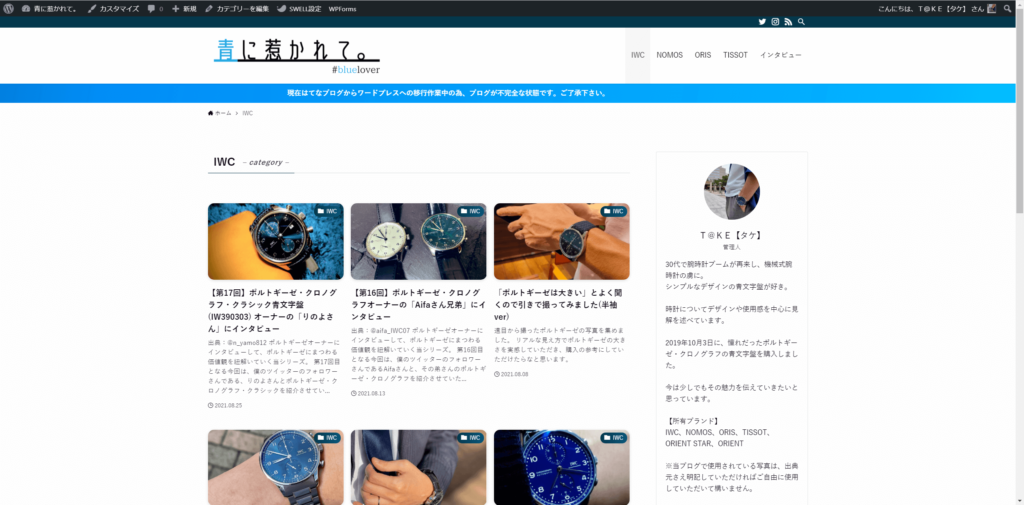
こだわりポイント(PC版)
最後にこだわりポイントを紹介して終わりたいと思います。
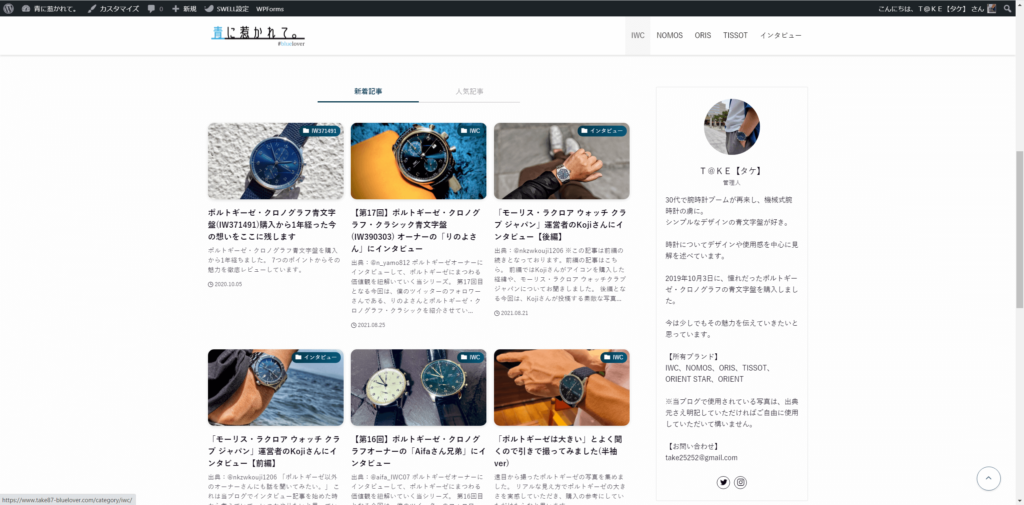
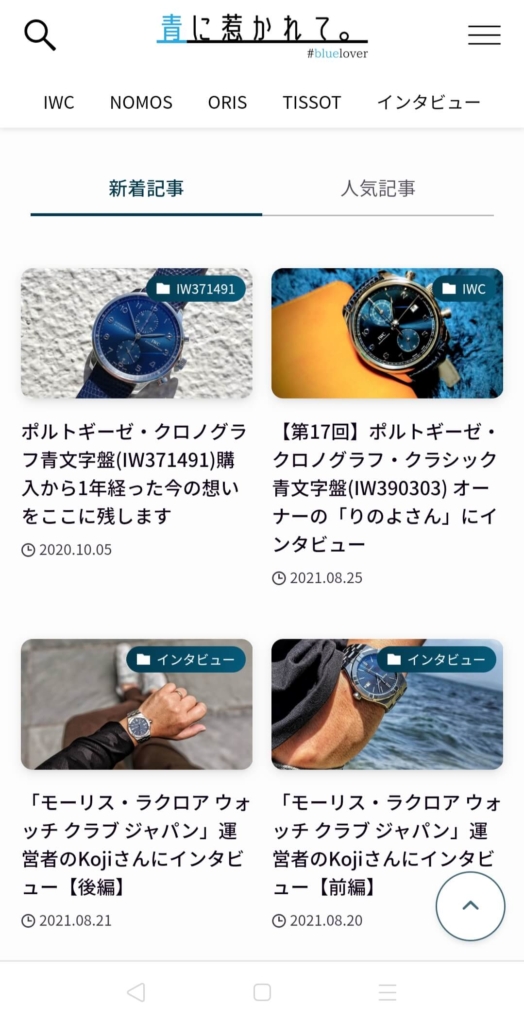
メインビジュアルはカード型にしました。新着記事と人気記事を切り替えられるように。


いたって普通なレイアウトですが、極力無駄な物は省くようにしました。


その分メインビジュアルであるポルトギーゼをデカデカと載せています。
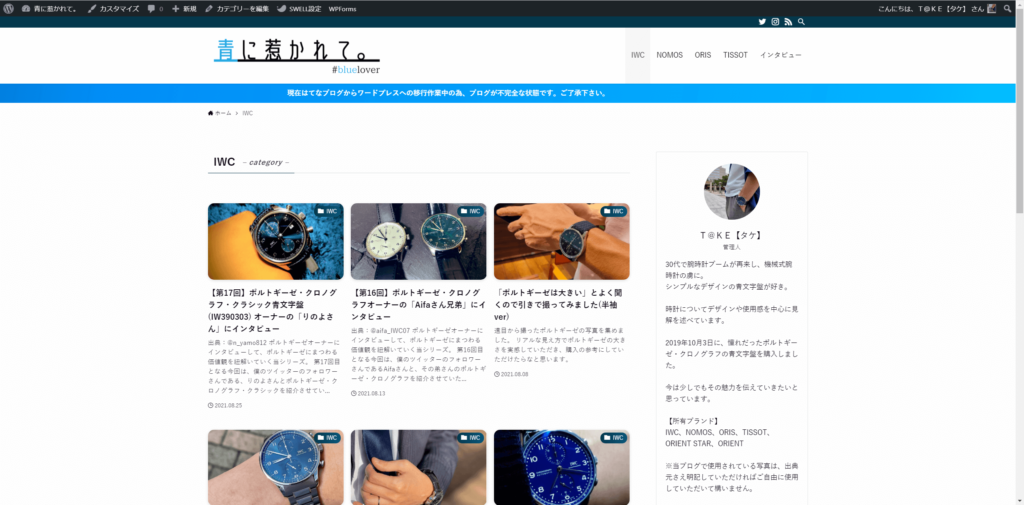
PCでアクセスしてもらう最大の理由がこのメインビジュアル。
ヘッダーの背景を透明にして画像に溶け込ませることで、おしゃれ感を演出しています。
お使いのディスプレイによってはヘッダーナビの文字が見えづらいと思いますが、ここは別の画像に変えて対応するか検討中です。
ご覧になる際はウィンドウ最大にしていただけたら楽しめると思います。
メインビジュアル下の記事スライダー(サムネイルが5つある箇所)には、インタビュー記事をランダムで設置しています。
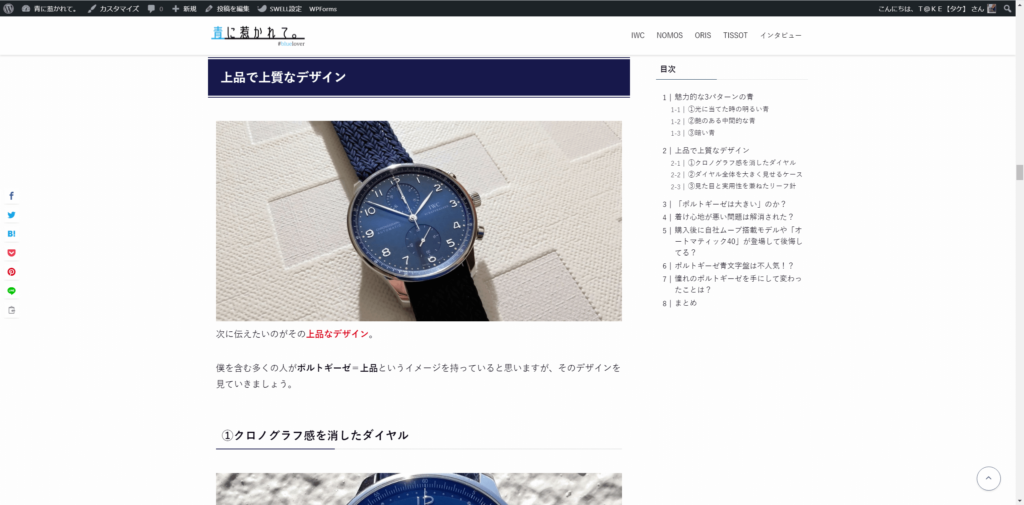
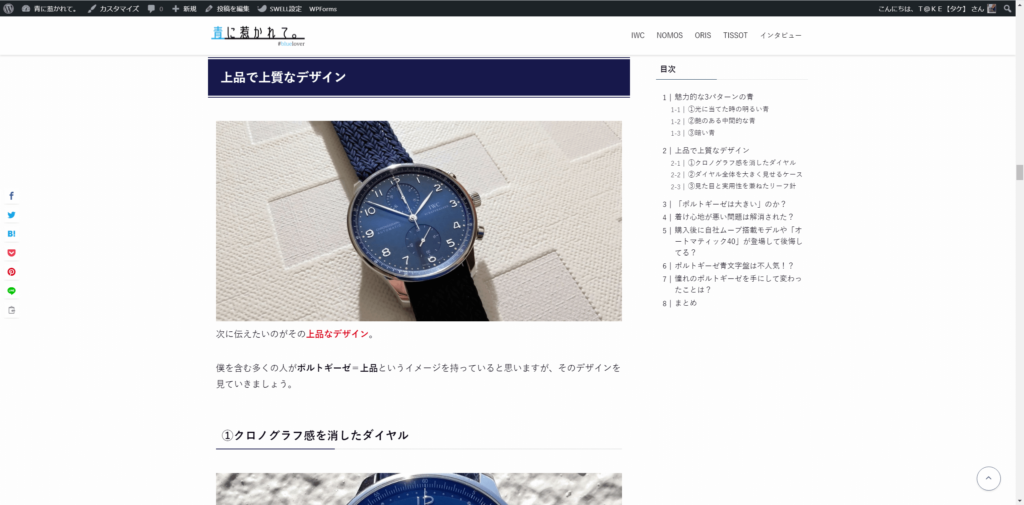
また、PC版限定ですが目次が画面右側で追従するので、読みやすさが向上しています。


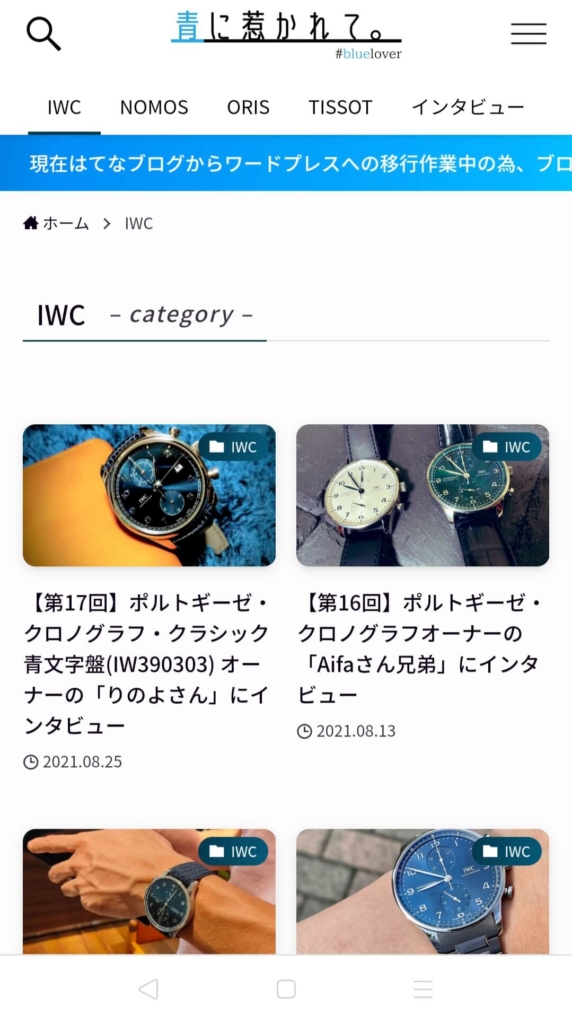
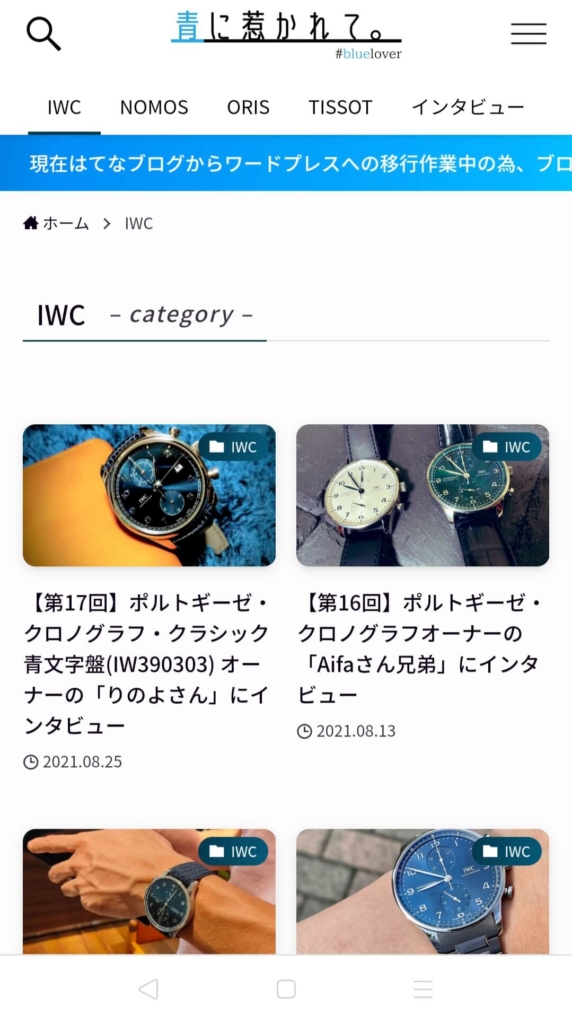
こだわりポイント(SP版)


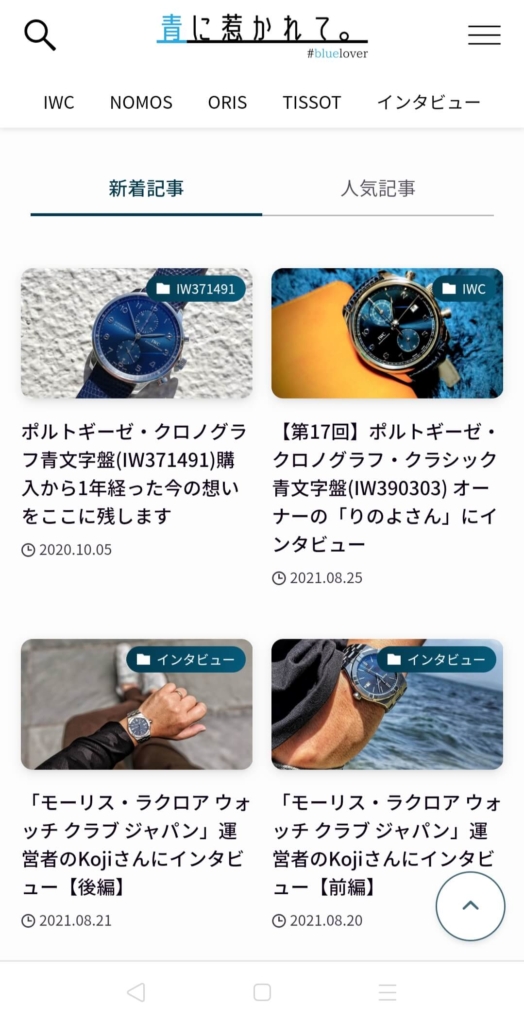
スマートフォン(以下SP)でもPC版と変わらないレイアウトができるのがワードプレスの良いところですね。はてなブログでもこれを目指していたんですが、やはり差ができてしまいました。
ですのでこだわりポイントは基本的にPC版と同じです。


スワイプするとヘッダーナビ(IWCから始まる5か所のリンク)が追従してくれるので、指の動きが多少軽減されます。


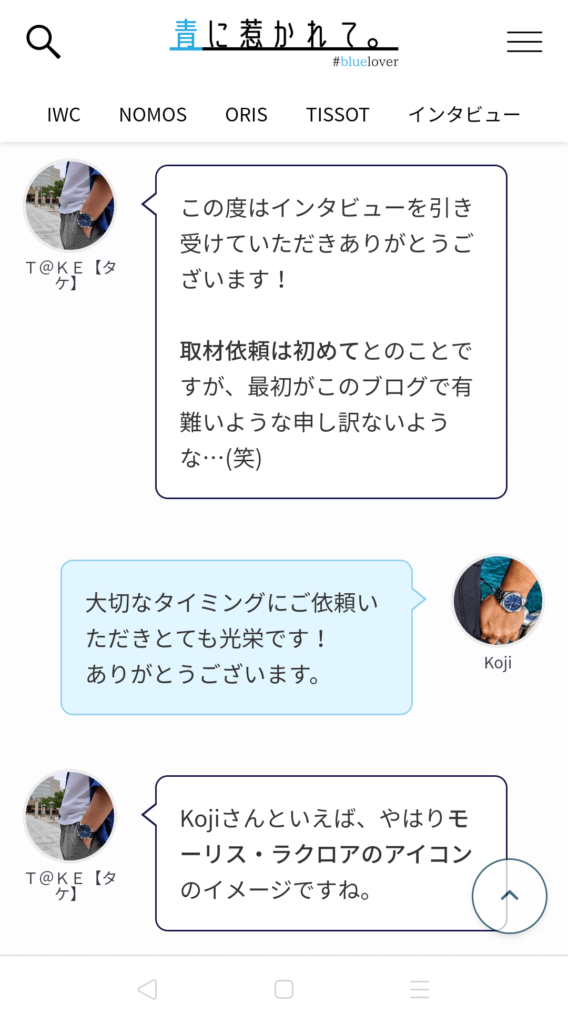
ヘッダーとヘッダーナビによる画面占有率が高いので、お使いのSPによっては読める面積が狭くなってしまいストレスを感じるかなと思うので要検討です。
この理由でヘッダーに画像は使用せず、ブログタイトルのみの文字だけを使用しています。
PC・SP版共にお知らせバー(現在はてなブログから~の箇所)も設置しているので、ここも有効活用していきたい。




まとめ


まだまだ使いこなせていませんが、表現の幅が広がったことは確かなので、これまで以上に僕や皆さんの腕時計を魅力的に紹介していけると思います。
ブログというよりも個人のサイトを持っている感覚が強く、それもモチベーションアップに繋がっています。
早く新しい記事を書きたい、そんな気持ちになっています。



今後とも「青に惹かれて。」をよろしくお願いします。